Portfolio
Shower Control Interface for OXO
Introduction
For my Assignment 1: Model Prototype I chose to create an OXO prototype for a shower control interface: a wall-mounted module and a handheld shower wand. I was interested in designing for an environment I haven’t ever designed before: a shower stall, where my hands are wet and soapy and I don’t have my glasses on.
Design
Considering OXO’s brand image of handheld comfort and the thick, non-slip grip and rubber ridges that many of their products had, as well as the wet-soapy environment of the shower, I knew it was important to design any touch surfaces for the wall module and the shower wand to have non-slip textures.

In my sketches I initially considered a wall module that could come off the wall like a handheld tablet, so my sketches for that featured non-slip rubber padding on the sides of the module. I realized it made more sense for the wall module to be fixed to the wall because pressing the buttons while holding the module with slippery hands might cause it to fall. That meant that the shower wand was the most important place for gripping, so I designed the wand with a hefty width to fit in the palm and rubber ridges along the handle.
Prototype
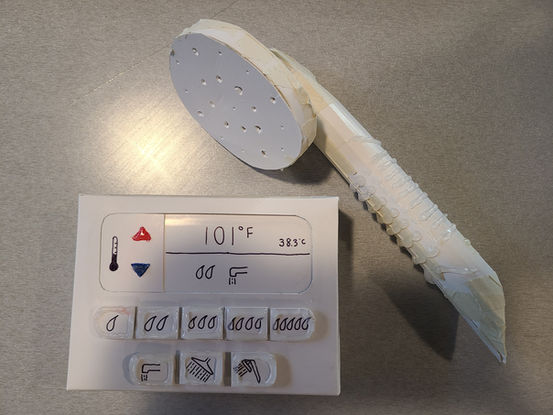
I completed one prototype with two iteration stages (while designing it and fitting the parts together)
I used a white cardstock box that had a smooth-slippery feel, which I thought would provide good contrast for the non-slip grip. I used hot glue to get the non-slip feel for the buttons and the shower wand. The biggest change between the iterations was having five water valve options rather than three; this came from my experience designing Likert scale questions in UX research. An odd number of options allows users to choose a middle option (rather than forcing them one way or the other), and five options gave them more choices for water pressure. In my final iteration I added hot glue borders to the buttons—when pressing on them, the finger won’t slip as easily off the button. Rocks and leftover scraps from cutting and shaping the prototype were used to add weight to reach 0.75 lbs.
I completed a user test of the final prototype with the following scenario and evaluation questions:
Your shower has a main shower head, a shower wand, and a tub spout. Imagine you’re in the shower with the tub spout turned on at 2/5 water volume. You want to switch to using just the shower wand, and you want to use the highest water volume, and set the water to 99 degrees Fahrenheit.
Evaluation questions:
On a scale of 1 to 5: Rate your comfort level of holding the shower wand. (1 = very uncomfortable, 5 = comfortable)
On a scale of 1 to 5: Rate how easy it was to determine what the buttons on the display mean (1 = very difficult, 5 = very easy)
Would you purchase this to use in your home? Why or why not?
Analysis
My overall process tested usability (through the user test and question 1 and 2), and desirability (through question 3).
The participant finished the task with ease (6 seconds) and provided the following answers:
-
4/5 - They appreciated how the ridges add more grip to the wand, but disliked how the ridges felt tacky and sticky and wondered if it would be worse if it was wet.
-
5/5 - It was easy to see the images and know what they meant.
-
Yes - They would purchase the showerhead because the texture helps mobility issues especially in a slippery environment.
The participant gave feedback that they would want bigger temperature-change buttons as well as added rubber dots on the water valve buttons corresponding to the number of water drops, so that in low visibility situations the user can choose water valve options based on feeling the dots.
During a peer critique session, I received valuable feedback focused on visual impairments in the shower. My reviewer noted that, with poor eyesight in the shower, they might not be able to see the buttons. One option they ideated was having audio feedback for each button pressed: for example, the wall module could say “Water: Three” and “Tub spout”. Another option they gave was having the buttons of the current settings lit up.
In further iterations I would test out prototypes with the changes both the participant and the reviewer suggested. I would also use waterproof materials so that I can test it in watery conditions—something I wonder is how to inhibit mildew growth on a rubbery surface in the shower.
Ultimately, these tests show that my prototype was effective in determining what was successful with my design—the non-slip grip and the ease-of-understanding the shower controls—and what needed improvement—a user with vision impairments and/or in a steamy shower may struggle to see the buttons.