Overview
Engineering students graduate without understanding the value of design thinking. At the UW Center for Engineering Learning & Teaching, design awareness has been foundational to decades of research in engineering education. Our goal was to make 20+ years of Dr. Cynthia Atman's research accessible through a modern website.
Through this project, we created a large website encompassing multiple design and engineering education programs, including the "Dear Design" curriculum (10 topics on design awareness and understanding one's own design process) and the Design Signatures app (an app that can be used to track one's design activities in any project).
Role
UX Design
UX Research
Team
Soraya Barar - Lead
Myself!
Users
Design Educators
Design Learners
Time
5 months
The Challenge
Technical
Challenge
Mission
How might we transform decades of dense design education research into an engaging, accessible digital experience?
Conveying the critical importance of design awareness in engineering education
Branches of the Website

Dear Design
A 10-topic seminar that teaches design awareness and design processes.

The App
Enables users to track their design processes, enabling a stronger awareness of their work.

The Research
Dr. Atman's research into design and engineering education and expert design behaviors

About + Resources
Information about the Design Signatures program and publications
Process
Prototyping - Round 1
While Soraya led initial prototyping, I took ownership of information architecture and user testing analysis.
As a fresh set of eyes, I helped polish this prototype into a high-fidelity prototype for our first round of user testing. I created several variations of the "About Dear Design" page, the "Week Journey" page (later renamed "Postcard Journey"), and most importantly the "Teaching Materials" and "Pathways" pages.
These last two pages were an in-depth effort in considering how best to structure the massive amount of curriculum material that we would have to display.

User Testing, Round 1 - Understanding Our Viewers
For our first round of user testing, we sent out surveys to design educators and design learners, representing our two main audiences. I also conducted a task-based observational interview with a professor from Carnegie Mellon.
Our goal was to identify pain points in site navigation and content design. The data I collected encouraged us to carefully consider our word choice and how that could confuse or attract website viewers. A huge change we made based on our user testing was to organize the curriculum by "topics" rather than "weeks". I advocated for learner needs based on my background as a student.
I led data recording and analysis, and identified patterns across the surveys and interview.
"From the student's perspective, [using the word "weeks"] would get confusing because topics are more important and weeks are a suggestion for how to fit it into a schedule.
"I'm very impressed by the scope of the Dear Design portion of the website (and how much detail and info there is—it's great!)"
Prototyping - Round 2
Based on the feedback we received from the first user test, we refined our prototype and began writing realistic copy.
We cleaned up the prototype file, cutting down on unneeded screens and features and paring it down to the most basic and meaningful user flow that included a postcard exploration as well as a deep-dive into a topic’s worth of material out of the 10 topic program.

User Testing, Round 2 - Advocating for Learners
I managed the user testing and data gathering for the second round of user testing. We updated our survey to reflect changing concerns we had. A major feature we needed to test was our dropdown navigation, since there was a lot of material for each topic in the program. We were pleased to see that the participants responded positively to our improved site navigation.
One challenge we had been working through was the different attitudes of our two user groups. As experts in the design education field, educators might prioritize needing the cut-and-dried curriculum materials. In comparison, learners need more guidance and explanation on the goals of design awareness and even design awareness itself. The others in the room were more on the expert-educator side of the spectrum, whereas I came from a learner's background. Therefore, I could be an advocate for what learners might be expecting.
"Lots of great content (and promise of more!)
"Very engaging. Spurs ideas."
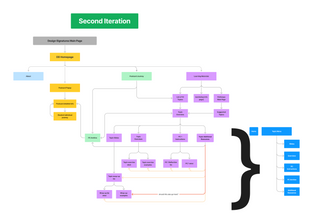
Information Architecture
I took the initiative to create and continuously update a full information architecture diagram for the website. Not only was this vital to our site structure (given the huge amount of content we have to cover), but also it was a personal goal of mine to practice and improve my mental mapping, following my experience with the Husky Healing project.
By the final iteration I created information architecture supporting over 500 pages of content!
Flip through the gallery below to see my information architecture progress through the project.
First iteration
Second iteration
Third iteration

Final Information Architecture
(September 2022)

Move to Webflow
Now came the biggest challenge of our project: the official move to Webflow and towards an actual fully-fledged website. Soraya led the initial development while I finished up prototyping and continued writing large amounts of copy for the website (including 198 postcard descriptions!). We both spent weeks learning the nuances of Webflow and how to design on Webflow.
Webflow is a platform that allows designers to make HTML websites without the use of code (mostly). It powerfully translates CSS into an interface that designers can manipulate. However, it was still a huge learning curve.
I'm beyond proud to say that through our hard work and tireless (or tired) efforts, Soraya and I mastered Webflow. We coordinated and delegated work items and work times and quickly got to work creating the whole website.

Creating Good Documentation
I knew that eventually someone else would have to take the full reins of the website. For now it would be me entirely (Soraya would be moving on at the end of the summer), but some day in the future someone would need instructions to take care of this website. Plus, it would be good for me to have a personalized guide for how this website works and how Soraya and I set it up. After all the hard work I put into learning Webflow, I wanted to make the process easier for others.
I independently created a Webflow and site documentation guide. In it, I broke down the overall site hierarchy and content, the ways that Webflow manages our content, and how Webflow itself works. This helped me review and reflect on all the most important aspects of my work on Webflow, and also provides support for future coworkers to learn and adapt to Webflow.
Learning Outcomes
I'm now the sole manager of the Design Signatures website (my wonderful colleague Soraya has moved on to a different opportunity) and with great power comes great responsibility... and a great sense of personal reflection.
Technical growth:
-
I learned Webflow.
-
I learned how to manage my time on this gigantic task.
-
I gained more experience in the user-centered design process, from initial prototypes all the way to a real website launch.
-
I gained experience in user testing with qualitative and quantitative surveys and real-time observational interviews.
-
I learned how to get feedback and how to give feedback---and feel confident doing both.
For my personal work skills:
-
I learned how to pace myself.
-
I learned how to enjoy my work and enjoy the things I'm doing in my work
-
I found deep connection and meaning in the team I was working with. I got to experience what good professional collaboration truly feels like.
I've continued to work for CELT and Dr. Atman into the 2022-2023 and 2023-2024 school years. Now that the website is finished, we are moving on to workshops and other promotional activities to spread the word about Design Signatures.